Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- giftv
- 갤럭시워치 #심박수
- SSL
- https
- CodeIgniter
- CI
- 플래시 프로그래밍
- HTML5
- 리액트
- 신촌 #맛집 #백순대 #순대 #연대
- flash
- qcy #arcbuds #lite #t27 #공장 #초기화
- 크리스탈큐브
- 코드이그나이터
- programming
- geekmagic
- AS3.0
- 리액트네이티브
- html
- Action Script 3.0
- 액션스크립트
- react-native
- 플래시
- 에러
- GeekMagic #smallTV #ultra #gifTV
- react
- 워치 #페이스 #스튜디오 #워치페이스스튜디오 #watchfacestudio #wfs #워치오류 #워치연결안됨
- actions script
- 미니월광보합
- 부천 #송내 #맛집 #참치 #술집
Archives
- Today
- Total
내맘대로 라이프
pdf.js 사용시 폰트문제로 글자가 나오지 않는 경우 해결법 본문

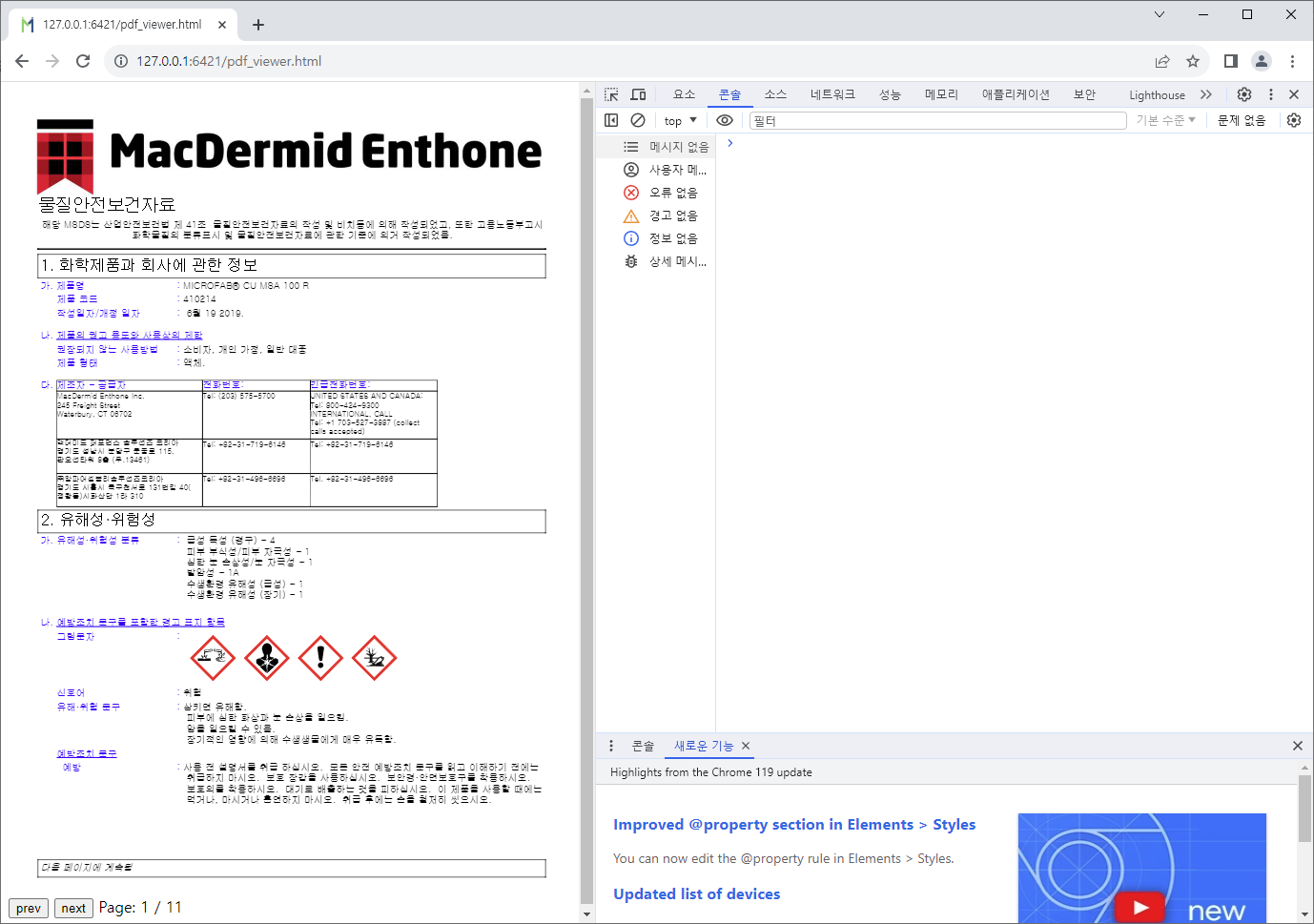
이런식으로 출력이 될때 해결하는 방법입니다.
cmap을 넣으라고 해서 넣어봤는데도 안되더라구요
function setLoadPdf(_url) {
var url = _url;
pdfjsLib.GlobalWorkerOptions.workerSrc = 'https://cdnjs.cloudflare.com/ajax/libs/pdf.js/3.11.174/pdf.worker.js';
let loadingTask = pdfjsLib.getDocument({
url: url,
cMapUrl: 'https://cdn.jsdelivr.net/npm/pdfjs-dist@3.11.174/cmaps/',
enableXfa: true,
disableFontFace: false
});
loadingTask.promise.then(function (pdfDoc_) {
pdfDoc = pdfDoc_;
document.getElementById('page_count').textContent = pdfDoc.numPages;
renderPage(pageNum);
});
}
소스는 이렇습니다
중요한 부분은 loadingTask부분에
url을 제외한 cMapUrl, enablrXfa, disableFontFace입니다
이렇게 처리하면

이렇게 표시가 됩니다.
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdf.js/3.11.174/pdf.js"></script>이 소스도 html에 들어가 있어야 합니다.




